Requirement
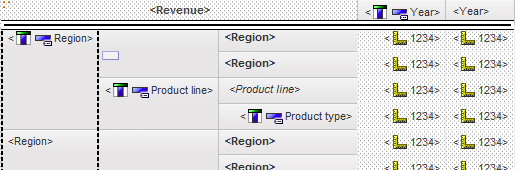
Below is a cross tab like hierarchy 
Layout
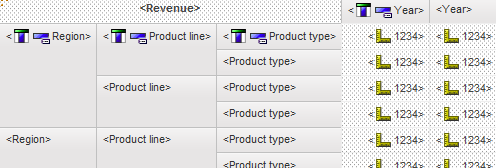
Step 1 Create a standard simple parent child crosstab
Step 2 Copy region above Product line, and copy Product Line above Product Type
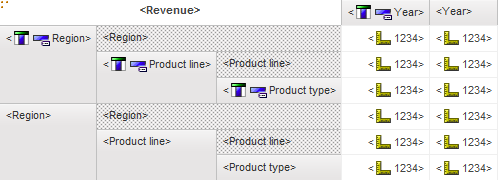
Step 3 Add cross space after Region to make Region, product Line and Product type become flattened

Step 4 Format Region, product line and product type as below, mainly with indent by specifying padding
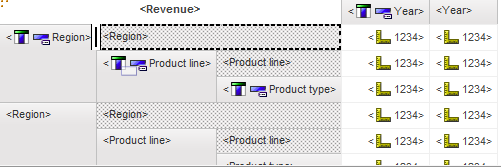
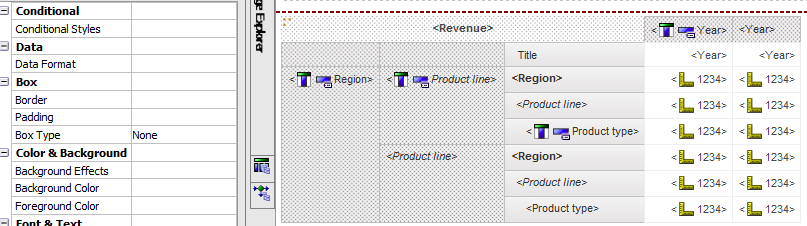
Step 5 Add cross space above Region, and add two cross space after the first added space
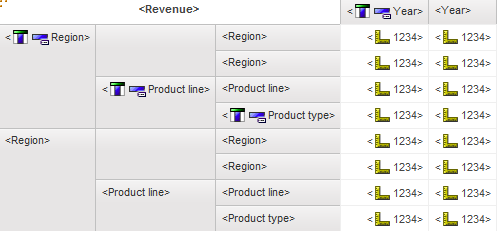
Step 6 Unlock cell, add Title, then highlight fact cell and set define content as “Yes”, and then drag Year to fact cell
Step 7 Select old title, region, and product line as marked and make box type as “NONE”
No comments:
Post a Comment